虽然AXURE有自带的数字输入控件,但是axure自带的交互和样式可能与我们产品的整体效果不一样,往往需要自己制作,那如何制作逼真的数字输入框控件呢,我们一起看看吧~
一、实现效果
点击查看效果:数字输入框
二、实现步骤
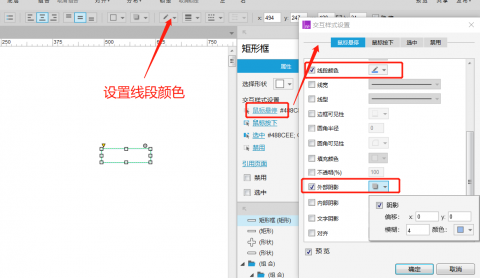
1.首先拖入一个矩形框,设置好线段颜色,并在右侧操作栏设置【交互样式设置】中的鼠标悬停和选中效果,这边我设置了鼠标悬停和选中时“线段颜色”及“外部阴影”,如下图所示:

2、再拖入一个矩形框,设置高度与宽度,并设置矩形填充颜色及边框可见性,只呈现右边的边框,如下图所示:

3、从元件库拖入“减号”或者从网上下载“-”的图标,放置“步骤2”中的矩形框中,从元件库中拖入“-”减号图标需要按需调整一下大小及颜色,将“步骤2”中的矩形框与减号图标设置为组合,如下图所示:


4、接下来按照“步骤2”和“步骤3”制作“+”号图标;复制“步骤2”中的矩形框,设置边框可见性,在拖入“+”图标,设置效果如下图:

5、接着拖入一个文本框放置在中间剩余区域,设置文本框的名字为“数字输入”,选中文本框,右键【隐藏边框】


6、最后再拖入一个文本框放置在控件的右侧,命名为“步长”,文本框中根据你需要自动增加或者减少的数值进行输入(假设输入1 ,则点击加号时,文本框自动加1);我这边输入“1”,输入完成之后,隐藏该控件。

7、接下来需要设置交互逻辑,实现数值的自动相加和相减
8、点击“+”图标组合,点击【鼠标点击时】,弹窗中点击【设置文本】,勾选“数字输入”,再点击“fx”设置公式:
8.1首先点击添加局部变量,将LVAR1元件文字设置为“数字输入”;
8.2 再将LVAR2原件文字设置为“步长器”;
8.3 最后在点击上方的公示输入框中设置公示“[[LVAR1+LVAR2]]”,操作确认后完成设置

9、“+”图标公示设置完成之后,在点击“-”图标组合,点击【鼠标点击时】设置交互效果,参考“步骤8”中的方式完成设置,有两种方式:
9.1 方式一:
9.1.1 弹窗中点击【设置文本】,勾选“数字输入”,再点击“fx”设置公式:
9.1.2首先点击添加局部变量,将LVAR1元件文字设置为“数字输入”;
9.1.3 再将LVAR2原件文字设置为“步长器”;
9.1.4 最后在点击上方的公示输入框中设置公示“[[LVAR1-LVAR2]]”,操作确认后完成设置
9.2 方式二:
9.2.1 点击“+”图标,在交互效果-鼠标单击时-Case1中右键点击【复制】,或者点击Case1按住“Ctrl+C”键

9.2.2 再点击“-”图标,点击【鼠标点击时】,再右键点击【粘贴】,将“+”图标中的效果复制过来进行修改

9.2.3 粘贴成功后,双击交互效果,弹窗进行修改公示,将”[[LVAR1+LVAR2]]”修改为“[[LVAR1-LVAR2]]”

10、设置成功后,按住“F5”预览交互效果;

11 此时矩形框的之前设置的悬停及选中效果并没有展示出来,还需要最后一步,即选中将所有控件设置组合,并勾选“允许触发鼠标交互”,

12 最后,预览查看效果如下:

三、拓展说明:
1、按照上述方式,也可以设计出上下操作数字自动增加或者减少,只需要修改下图标即可

2、如果不需要制作逼真的效果,可直接使用axure自带的控件,即拖入一个文本框,在右侧设置类型为“Number”即可

axure实现数字输入框效果