在axure设计过程中,经常会使用到页签导航,往往需要区别选中和未选中效果时,那这种效果如何做起来逼真呢,又有什么方法使这个效果能复用呢?
一、实现逻辑
1、点击Tab1时,填充矩形颜色,其他Tab不填充矩形颜色
查看交互样式演示
二、实现步骤
1、首先从元件库中拖入一个矩形框;
2、设置好矩形框大小,并将矩形框线段设置为不可见后,复制2个相同的矩形框,分别命名为Tab1、Tab2、Tab3,再拖入一条直线,按下图所示放置;

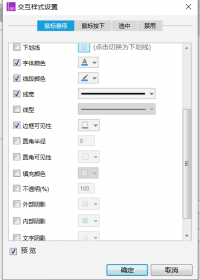
2、设置矩形悬停和选中效果:按住shift键选中三个矩形框,在【交互样式设置】中点击鼠标悬停,弹框呈现<交互样式设置>页面;

3、在<交互样式设置>页面设置字体颜色、线段颜色、线宽、边框可见性,其中边框可见性选中呈现最底部的边框;

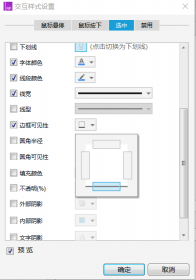
4、在<交互样式设置>页面,点击【选中】,跟鼠标悬停时的效果设置一致;设置完成后,点击【确定】,完成设置;

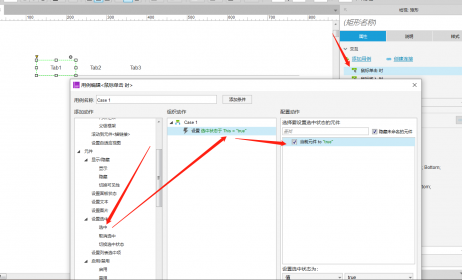
5、选中矩形框Tab1,在右侧窗口,点击【鼠标单击时】,弹窗设置选中效果,勾选“当前元件”,设置完成后,点击【确定】,返回页面;其他矩形框(Tab2、Tab3)按Tab1的鼠标单击效果进行配置;

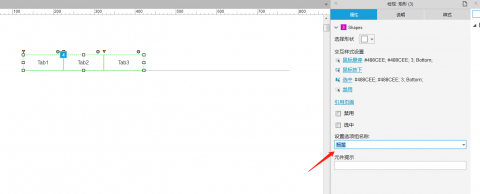
6、最后一步,选中所有矩形框(Tab1、Tab2、Tab3),在右侧【设置选项组名称】中设置名称“标签”,这样就完成了页签的设置,可以预览查看下效果哟。

7、其他说明:
7.1如果有新增页签,则直接复制一个矩形框即可,这样复用性高;

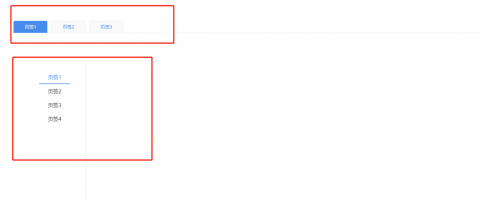
7.2 另外页签的效果可以按需设置,左侧页签、顶部页签都可按照此方法处理。

教程:axure页签导航制作教程(复用性高)
