目前越来越多的 web 端以及H5端,又或者是app端,都会加入大量的图片,这些图片有些可以全屏查看,有些鼠标点击后可使其扩大,给人一种可全息更大视野的感觉。
相关知识:
窗口函数使用
- Windows.width:获取浏览器的当前宽度。
- Windows.height:获取浏览器的当前高度。
- Windows.scrollX:获取浏览器的水平滚动距离。
- Windows.scrollY:获取浏览器的垂直滚动距离。
目前越来越多的 web 端主页会在简介中加入大量的图片,这些图片有些可以全屏查看,有些鼠标移入可使其扩大,给人一种可浮动的感觉。下面我们使用 Axure 9.0 制作一下上述效果。
目前越来越多的 web 端主页会在简介中加入大量的图片,这些图片有些可以全屏查看,有些鼠标移入可使其扩大,给人一种可浮动的感觉。下面我们使用 Axure 9.0 制作一下上述效果。
一、效果预览
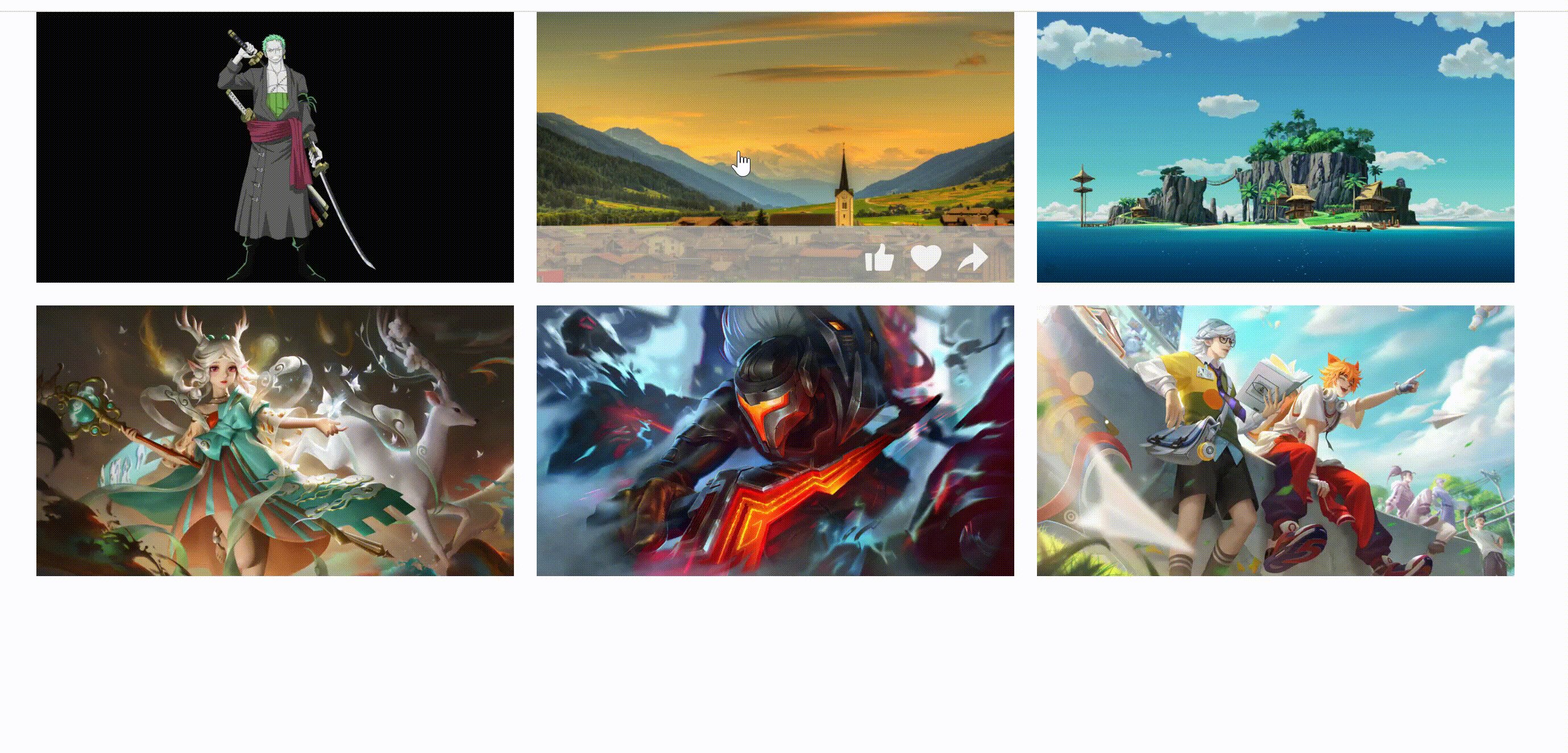
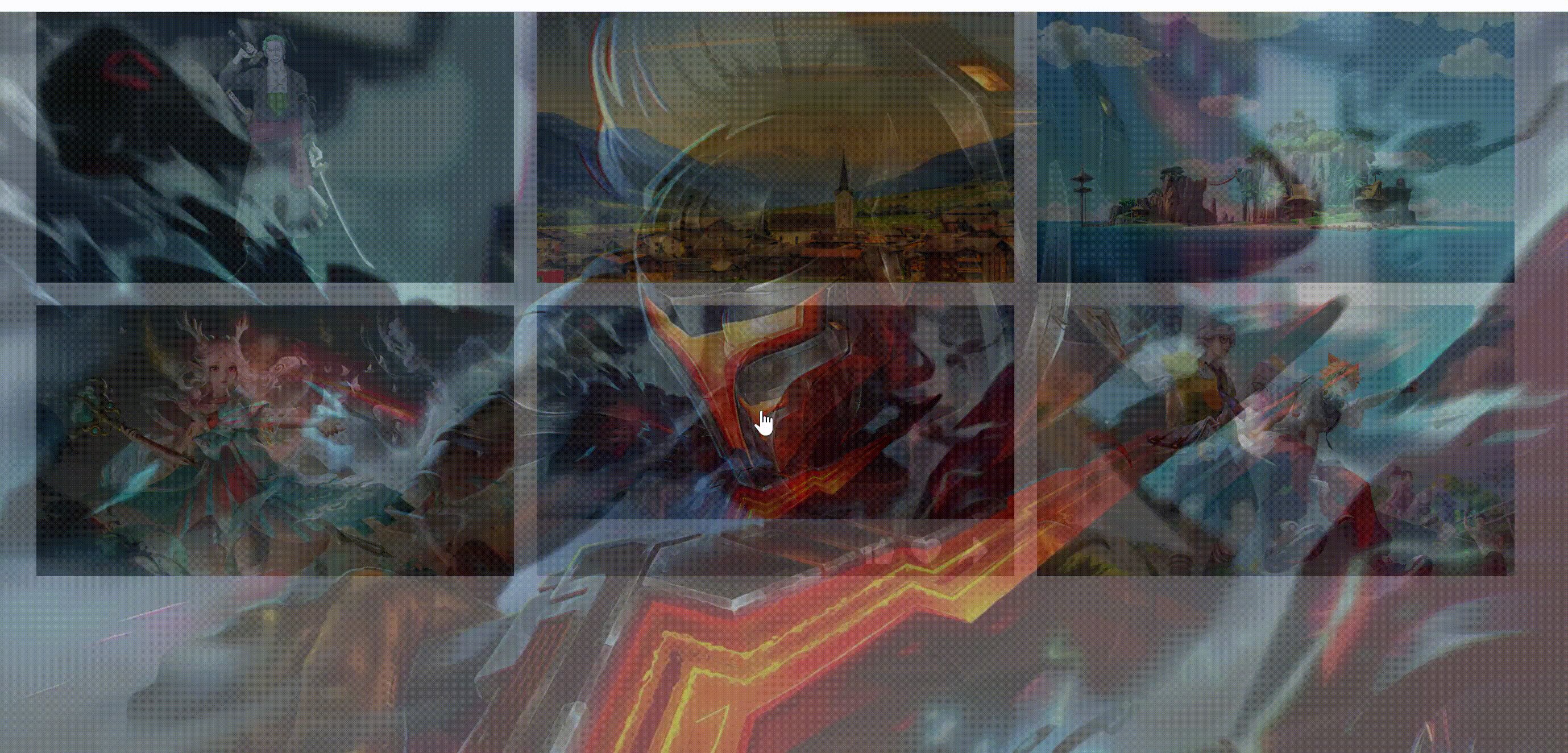
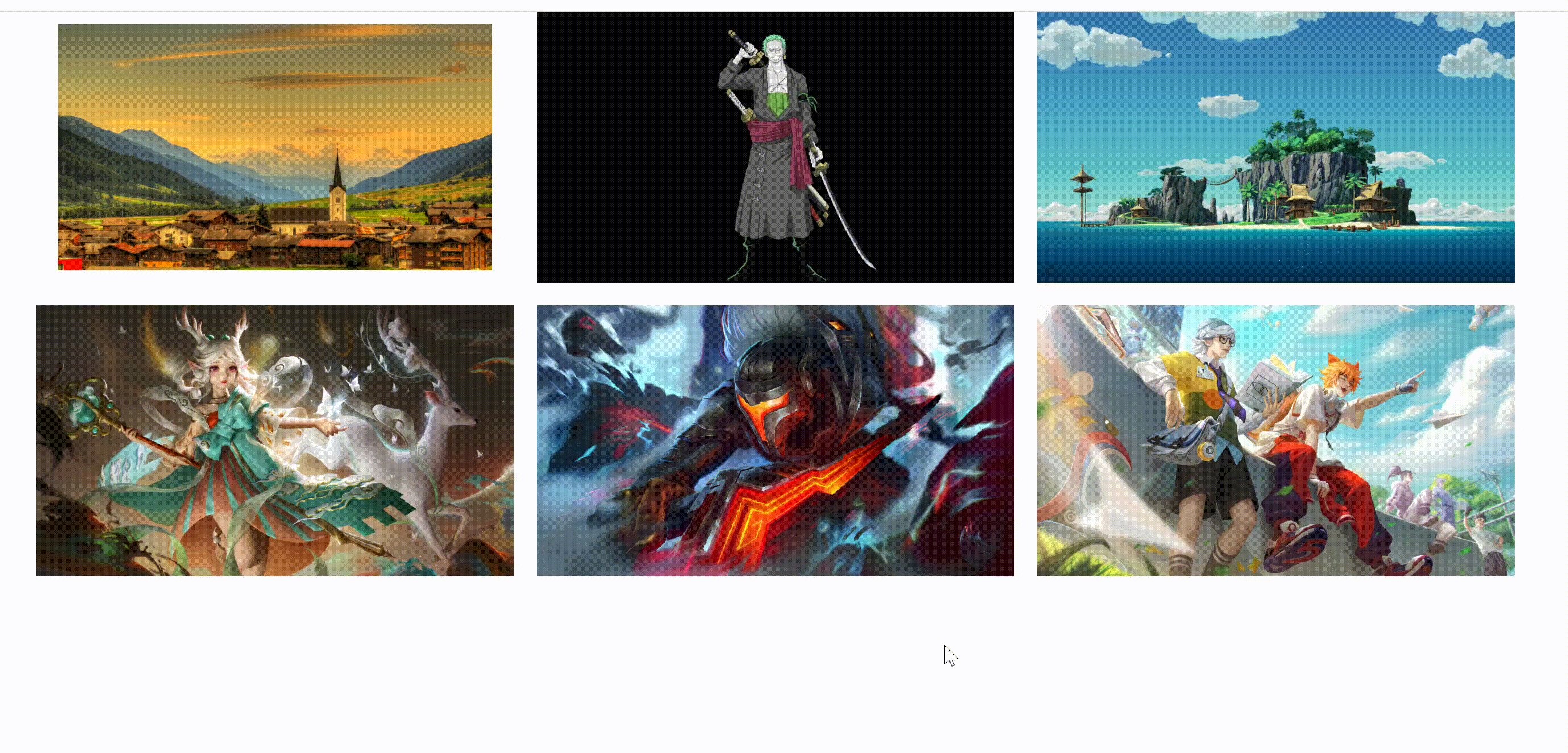
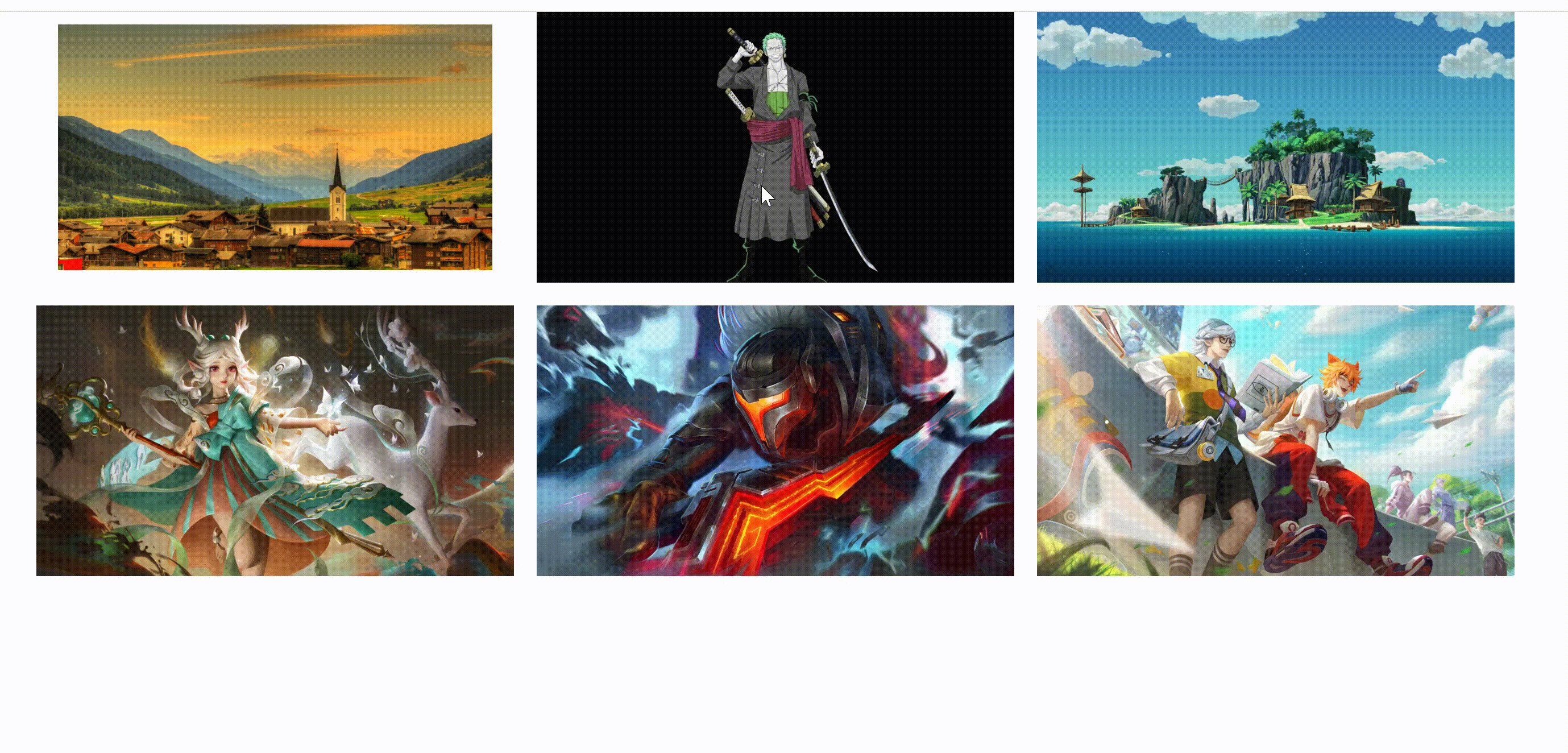
点击图片全屏效果——预览:

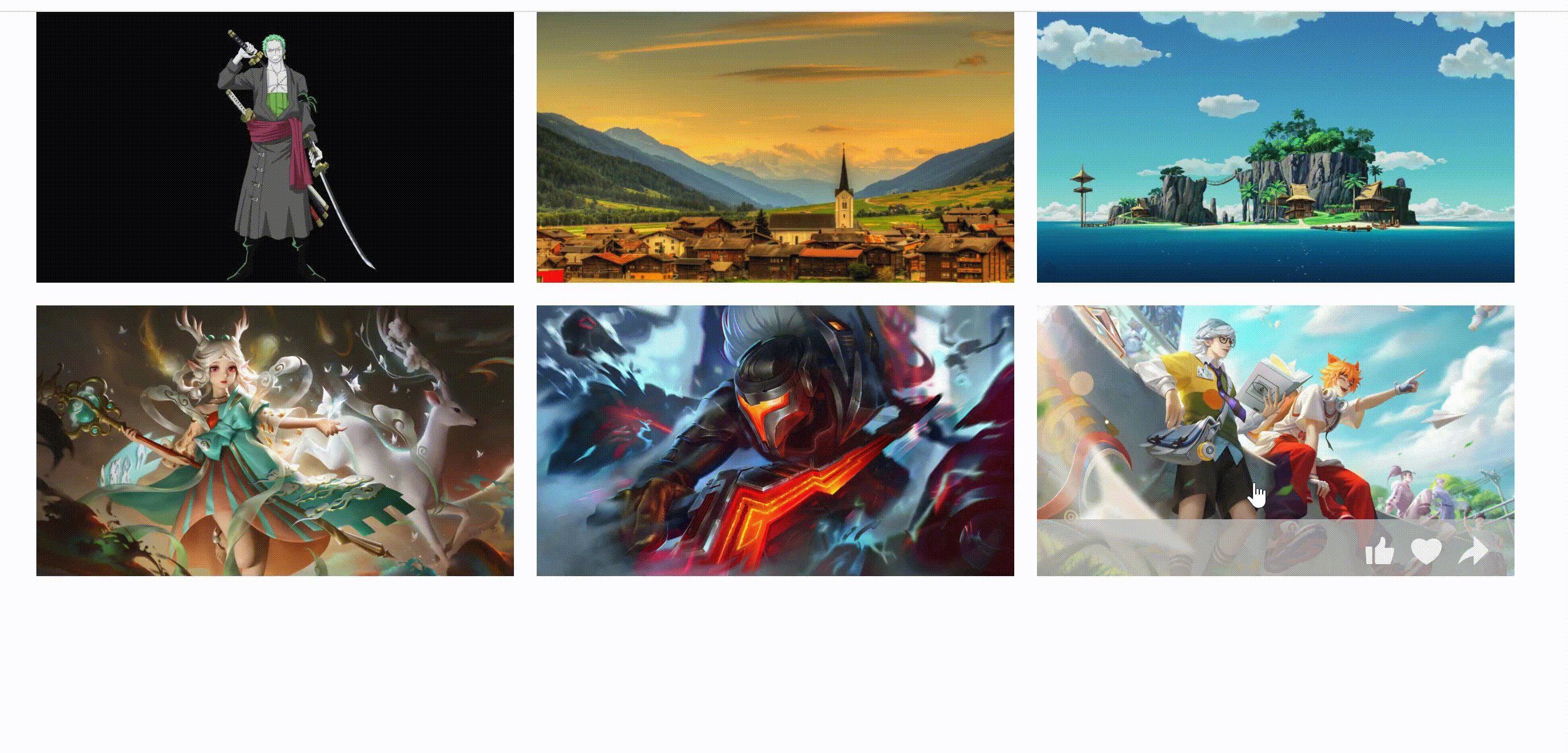
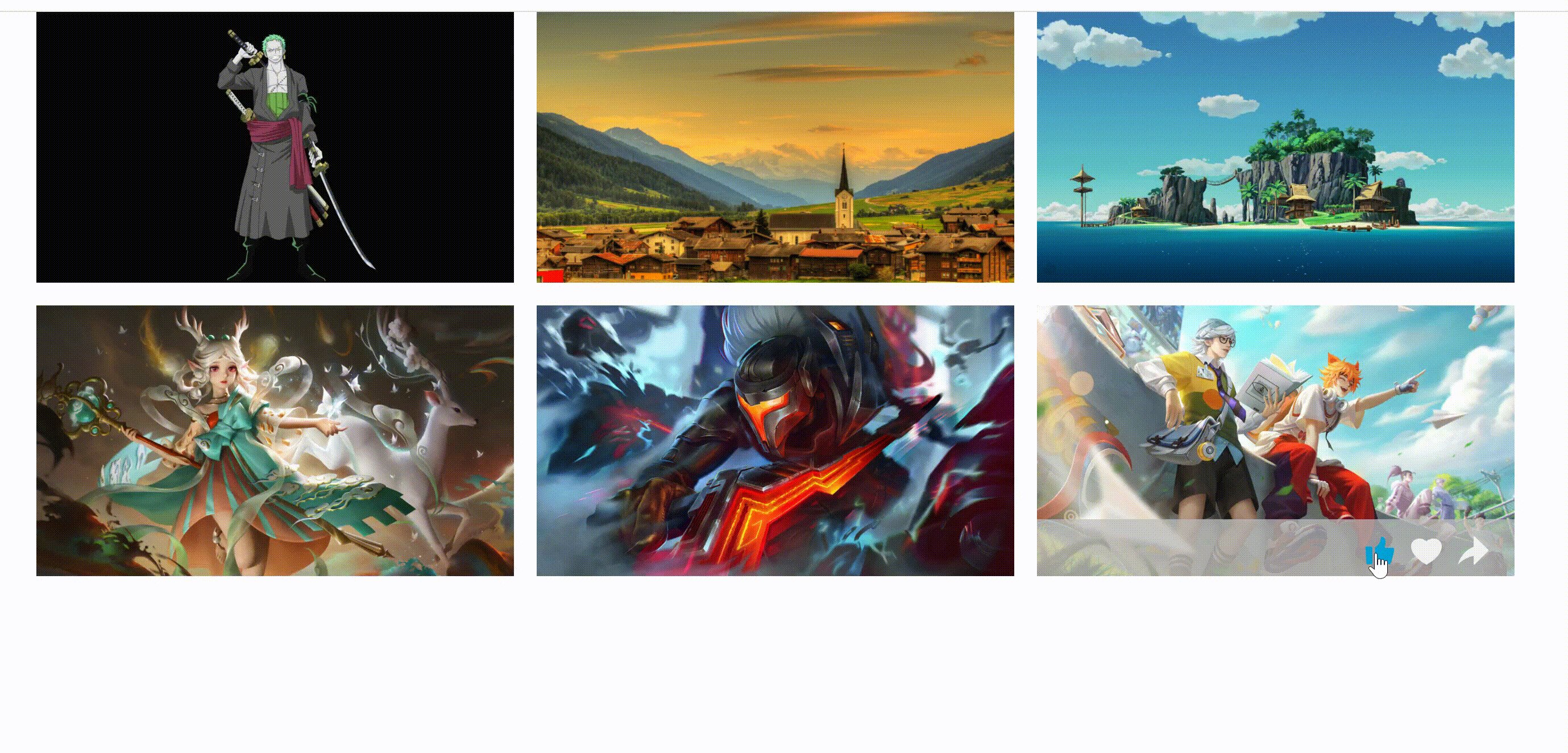
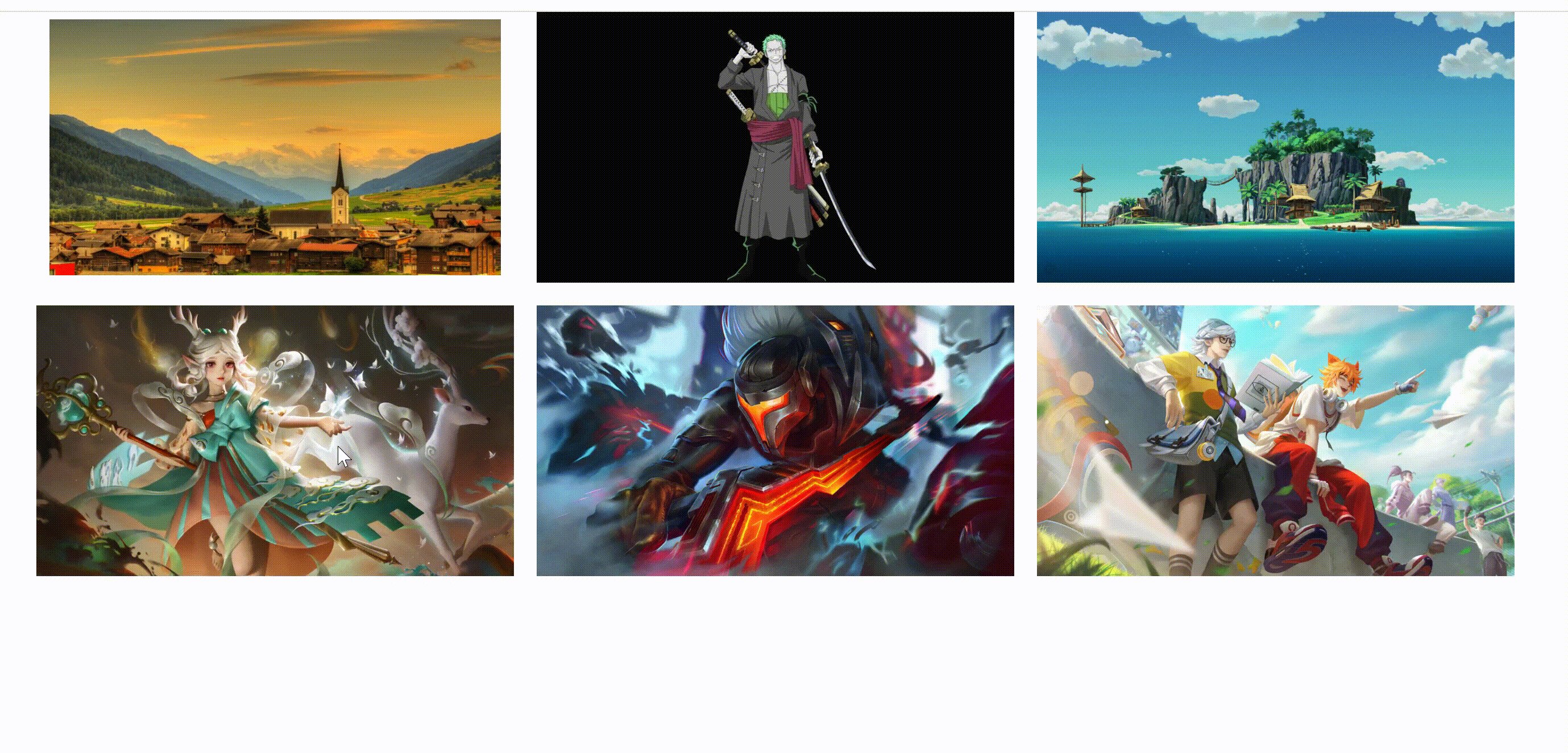
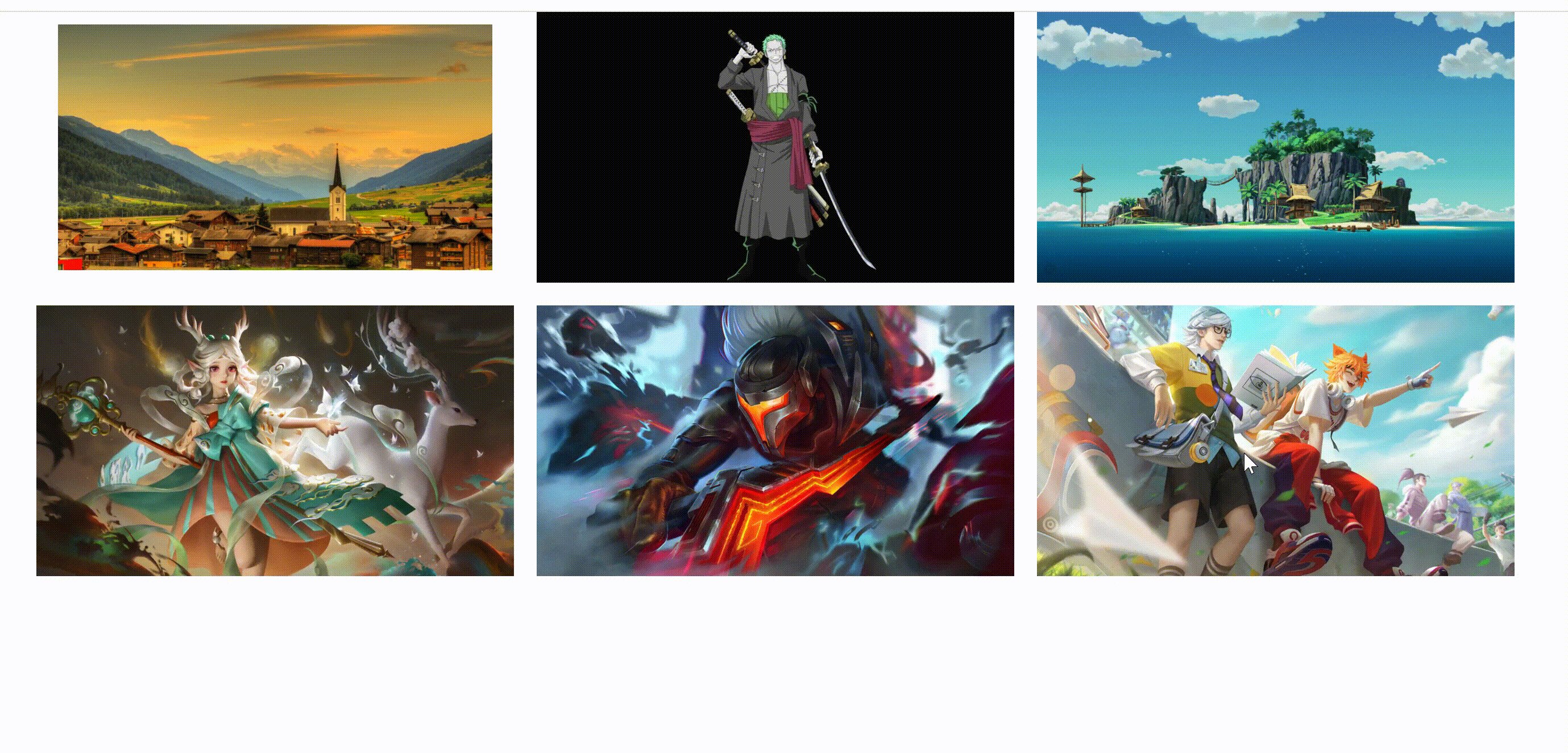
鼠标悬停扩大图片——预览:

二、点击图片全屏化
1. 添加内联框架
Axure 新建页面,在基本元件中选择【内联框架】,拖拽进页面,点击【样式】,勾选隐藏边框。
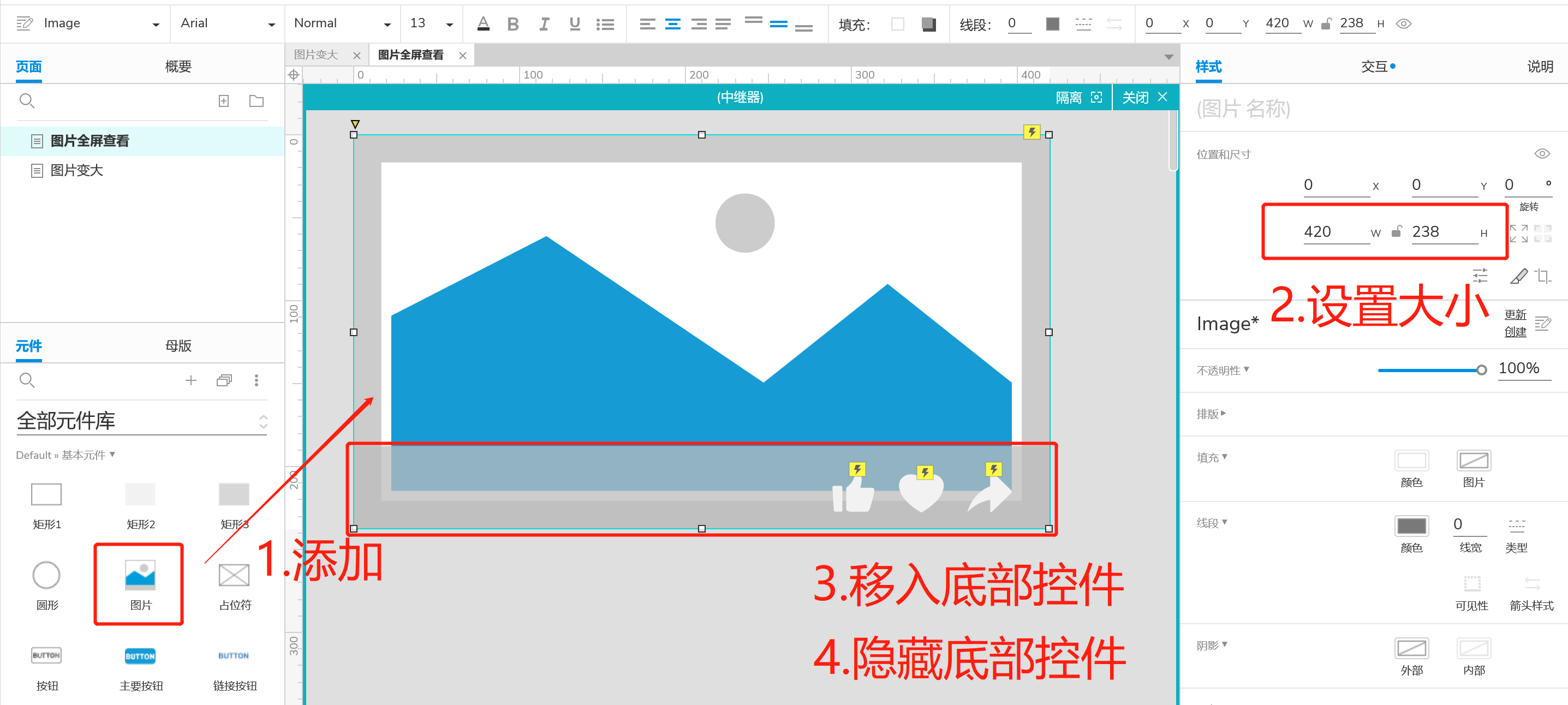
2. 添加图片元件和底部控件
按照下图步骤即可,底部控件不是重点,我会把他放在 Axhub 上供大家下载;图片大小可根据页面大小自行定义长款比例。

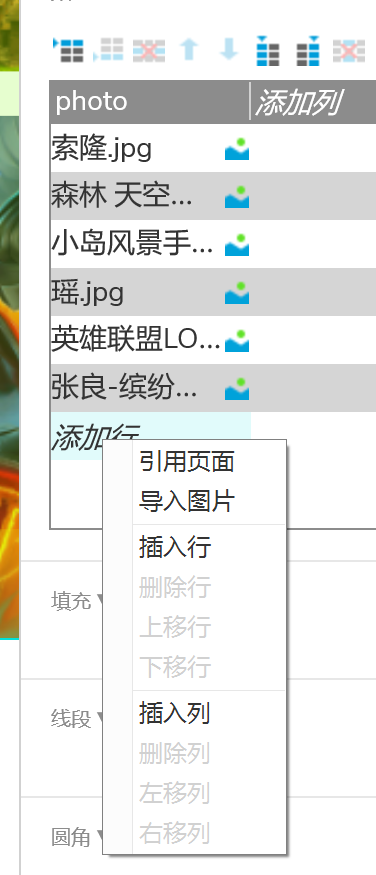
3. 为中继器导入图片 + 布局
导入图片:鼠标邮件点击,导入本地图片,我在这里是导入了 6 张图片。
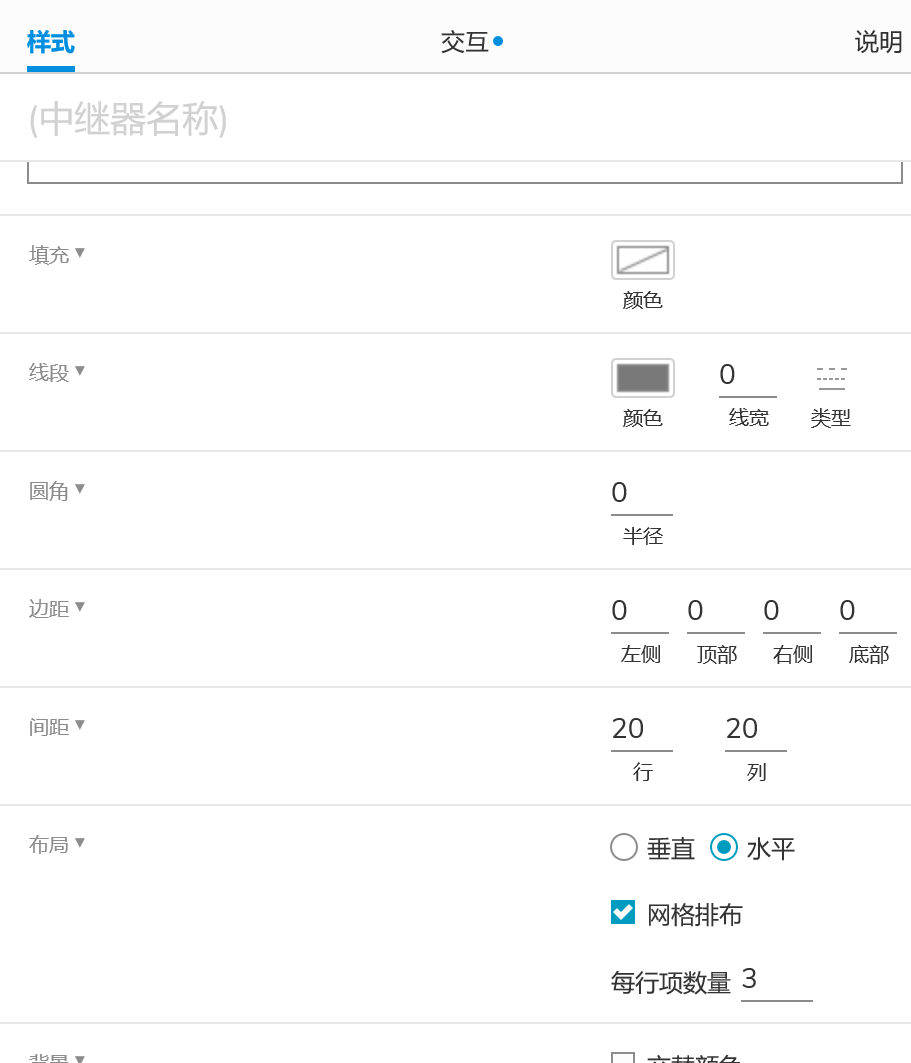
在样式中,设置图片之间间距,以及将布局改为水平,网格排布,每行项数量 3。


4. 制作点击之后的大图
如下图步骤:

这个时候不用关注大图尺寸,后续我们会通过交互将大图尺寸改变的。
5. 添加交互
中继器小图片添加交互:我为大图设置的是全屏化,按照网页大小设置的,在制作过程中也可以自由调整。

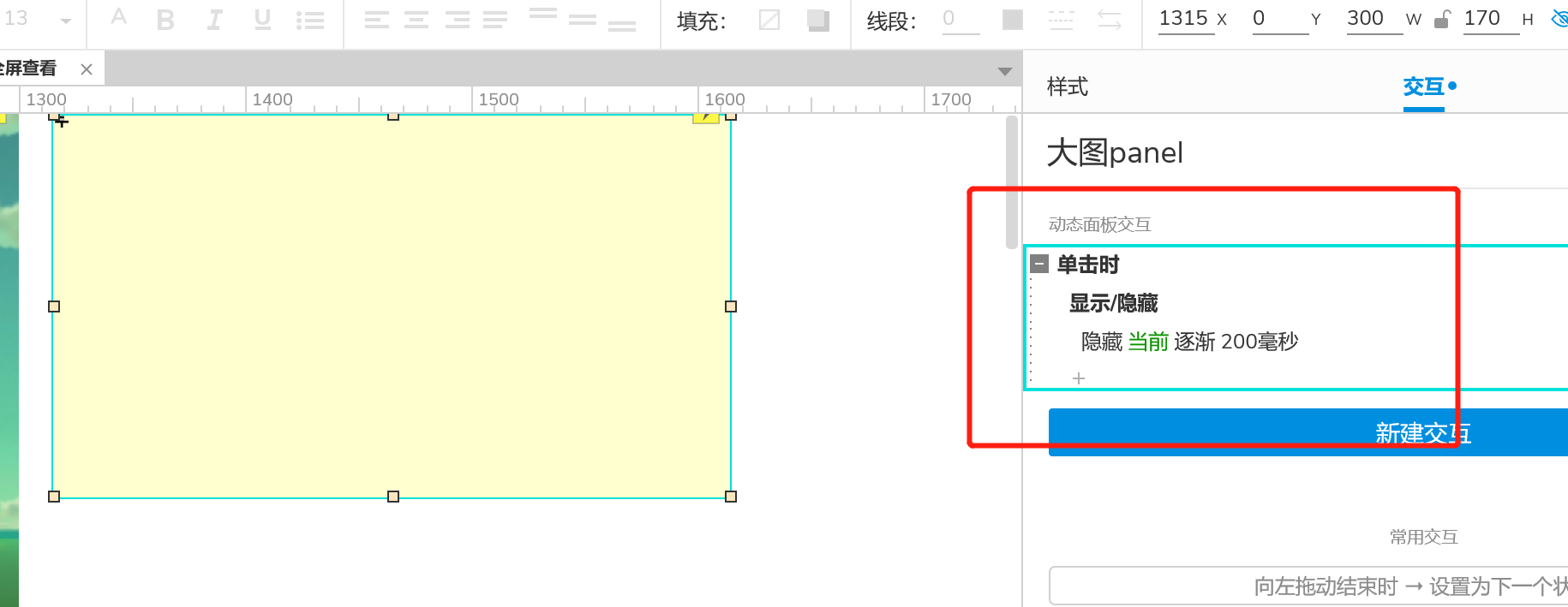
大图添加交互:该交互添加在动态面板上。

三、鼠标悬停扩大图片
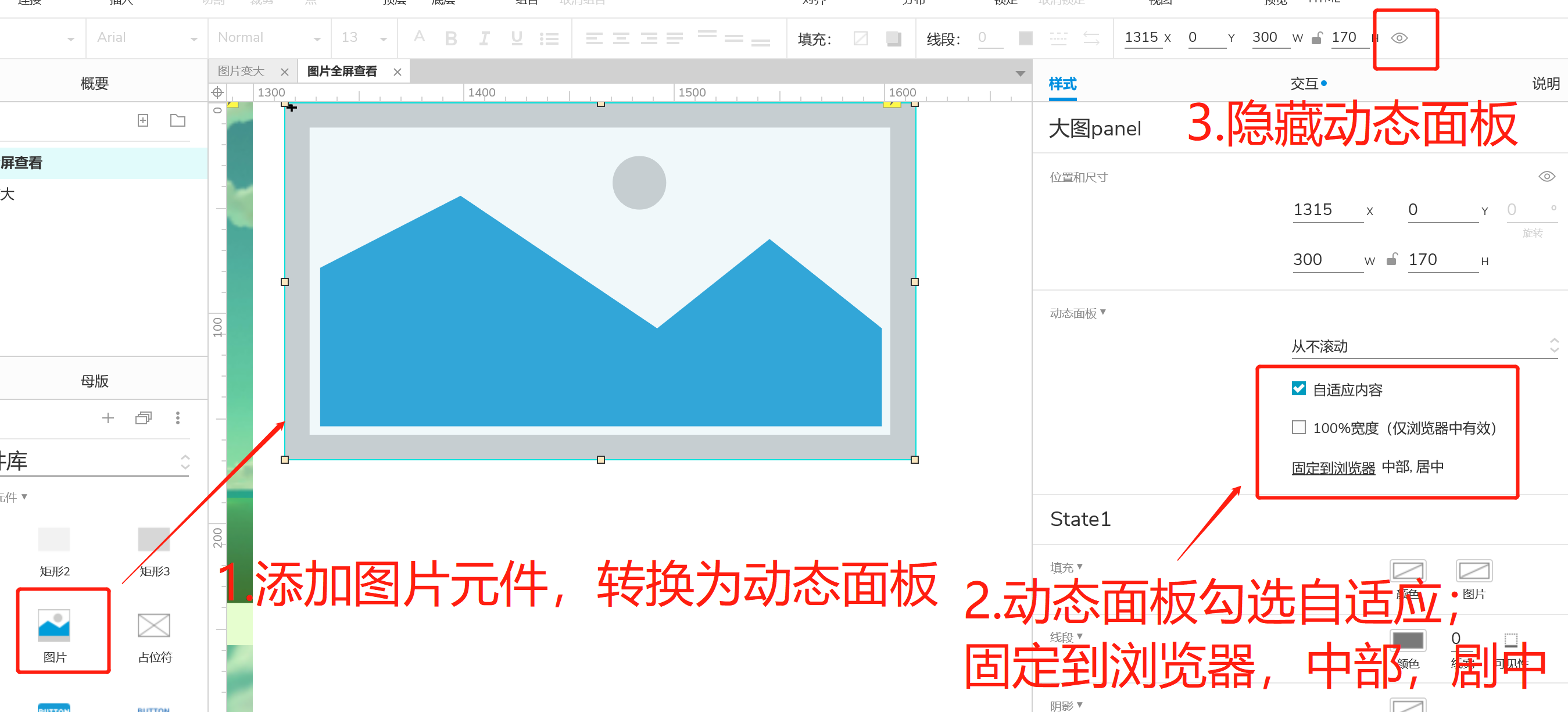
1. 添加图片
选择图片元件,添加到页面中,调整图片大小,导入本地图片。
2. 转换为动态面板
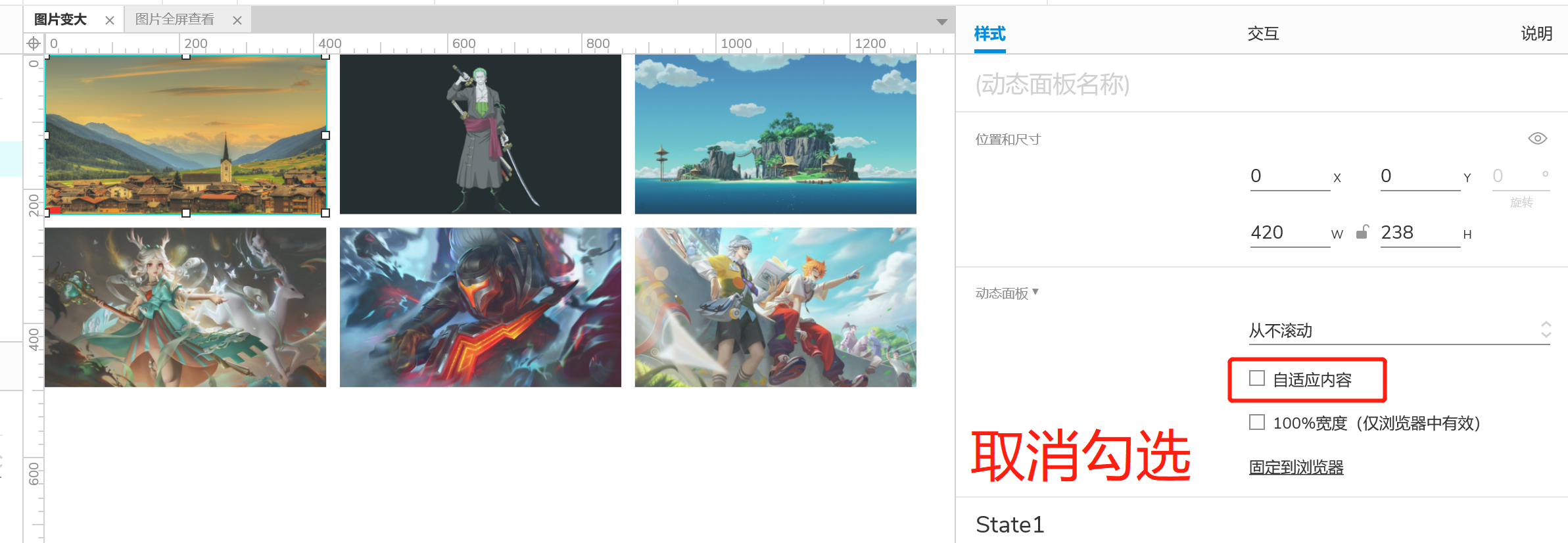
将图片元件转换为动态面板,在动态面板样式中取消勾选自适应内容

3. 设置交互
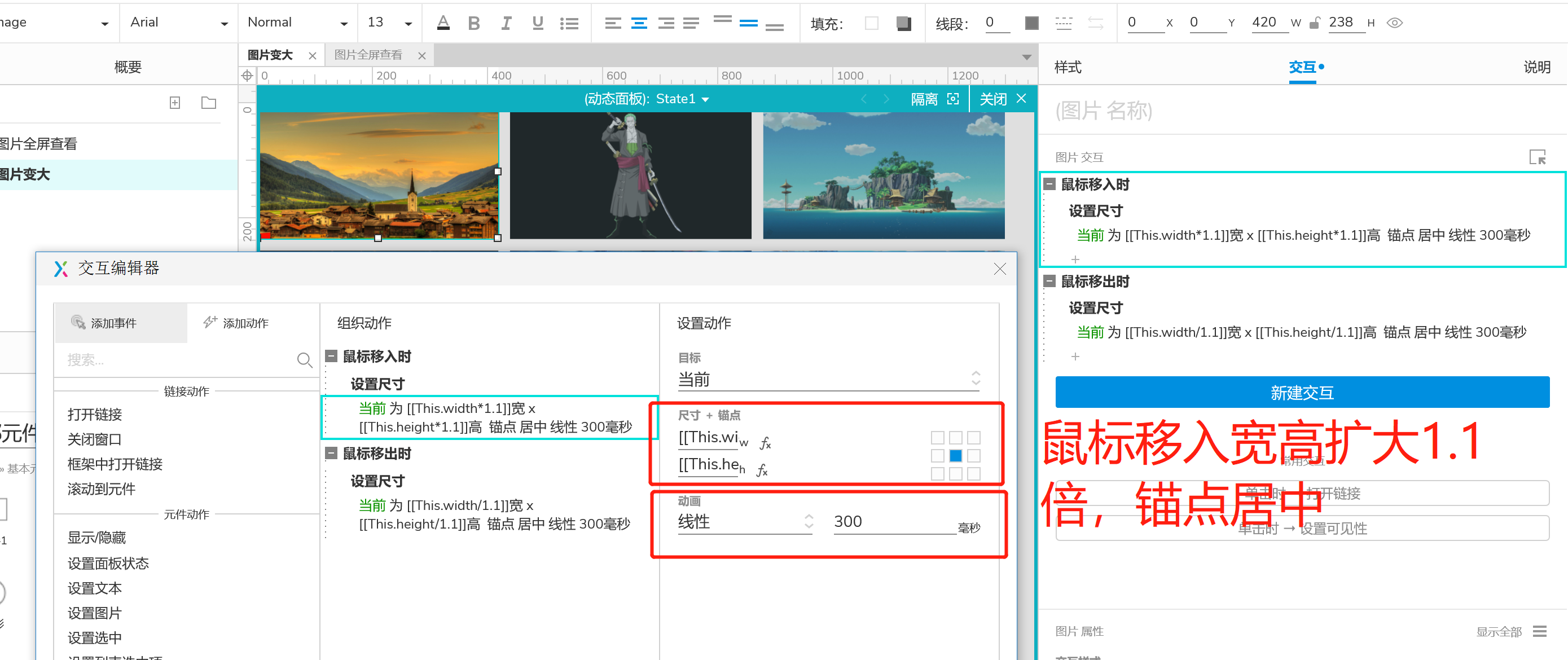
进入动态面板中,为图片设置交互动作。
- 鼠标移入时,获取当前图片宽高,将图片宽高扩大 1.1 倍,锚点居中,动画设为线性 300 毫秒;
- 鼠标移出时,获取当前图片宽高,将图片宽高缩小 1.1 倍,锚点居中,动画设为线性 300 毫秒。

4. 复制
复制上述已设置好的图片动态面板,自行布局即可。

评论(0)